Cloud Resume Challenge - Part 1 - Front-End
Through my cloud journey, I followed Gwyneth Peña-Siguenza’s learn-to-cloud guide to plan my learning time spans and to discover insightful resources for my study. On phase-3 where the guide recommends to take The Cloud Resume Challenge by Forrest Brazeal. At this point I already had AWS Cloud Practitioner certificate and was looking for a challenging project to immense my hands-on skills.
The challenge calls for deploying a static website on AWS, utilizing various services for deployment. In addition, you need to build a Lambda function for counting visitors with inclusion of tests on your code; as well as doing all in a pipeline.
I will divide project phases into three parts as front-end, back-end and CI / CD.

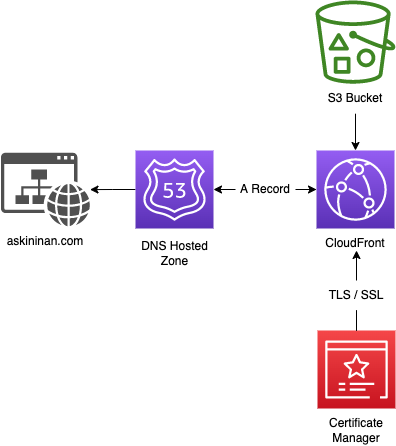
PART 1 - Front-End - Building and Deploying a Static and Secure Website
For front-end part, I downloaded a free template from HTML5up for a more professional design, which still required numerous modifications. All in all, my website prototype was ready after two days of work for initial deployment. I was familiar with hosting a static website on S3 and other services that are required to register and host a domain with a TLS/SSL certificate for secure connection. However, the challenge requires you to use a tool for infrastructure as code, such as AWS AWS Serverless Application Model (SAM) or Terraform. I wanted it to be fully AWS so I decided to go with SAM, which is already integrated with AWS environment.AWS provides official guides on deploying an S3 with SAM, and SAM presents you an interactive walk-trough on deployment. It also requires much shorter code comparing to CloudFormation, since all IAM roles are created automatically. Once you understand how service properties work, it is not a challenging task to deploy the architecture you want with AWS SAM. However, especially considering CloudFront properties there are a lot lines of code that you need to figure out the right way of writing.

Building Steps

-
After launching S3 and CloudFront with the required properties, uploaded my website code to S3 by using AWS CLI command;
aws s3 sync local_file s3_bucket
and deployed the code by sam build —use-container && sam deploy, in which fetching a Docker container with preinstalled necessities for SAM build. - Added CloudFront Origin Access Identity in the equation to front my S3 bucket, that allows my bucket to stay private.
- After being able to host a public facing website on HTTP access, as the challenge instructs; registered a domain name under Route 53 and added an A record with the domain name.
- Requested a TLS/SSL certification for HTTPS access on AWS Certificate Manager and added the certificate ARN into my CloudFront distribution.
Final Thoughts on Part 1
Over this part, I have accomplished to deploy a website leveraging IaC tool AWS SAM (AWS Native IaC), and faced several challenging occasions while trying to resolve exact specifications required for each service. I’ve spent good amount of time to figure out the right AliasTarget for my CloudFront distribution to associate with my Route 53 record, that is until I read that every distribution was in the same general AWS hosted zone.Getting an SSL certificate working was a challenge all by itself, which should be an easy process at first glance. Firstly, I had issues with validating the certificate because I had previously deleted my original DNS record for my registered domain name, so I had to find out how the validation process really works. After that, I found out that to use an ACM certificate with CloudFront, you cannot issue a certificate in any other region than us-east-1.
With the lessons learned, that was the end of Part One. Please, check Part Two for the process of creating a functioning visitor counter with Lambda and API Gateway.